The defining principles for our desired User Experience

The defining principles for our desired User Experience
We support people and their healthcare with easy-to-use digital products and excellent applications. OMRON Healthcare digital products and services enable users to take control of their life and be proactive with their health.
Our courageous digital brand experience is honest.
It brings inspiration to the user.
Our collaborative digital brand experience is comforting.
It provides appropriate support to the user.
Our impactful digital brand experience is precise.
It offers intuitive solutions to the user.
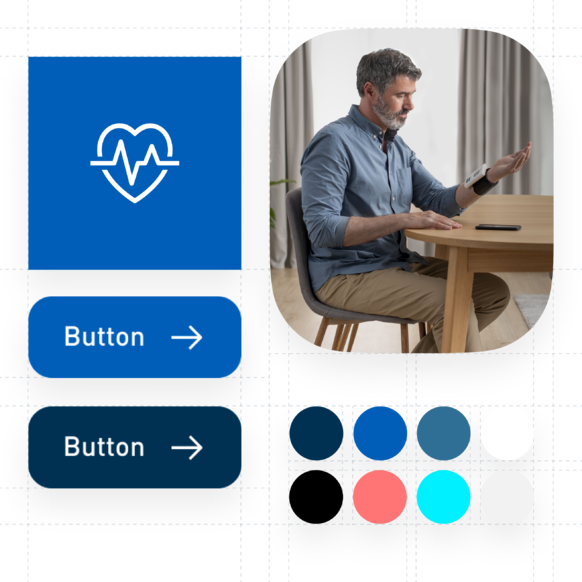
- We use minimalist design and reduce incidental elements so users can focus easily on the essential ones.
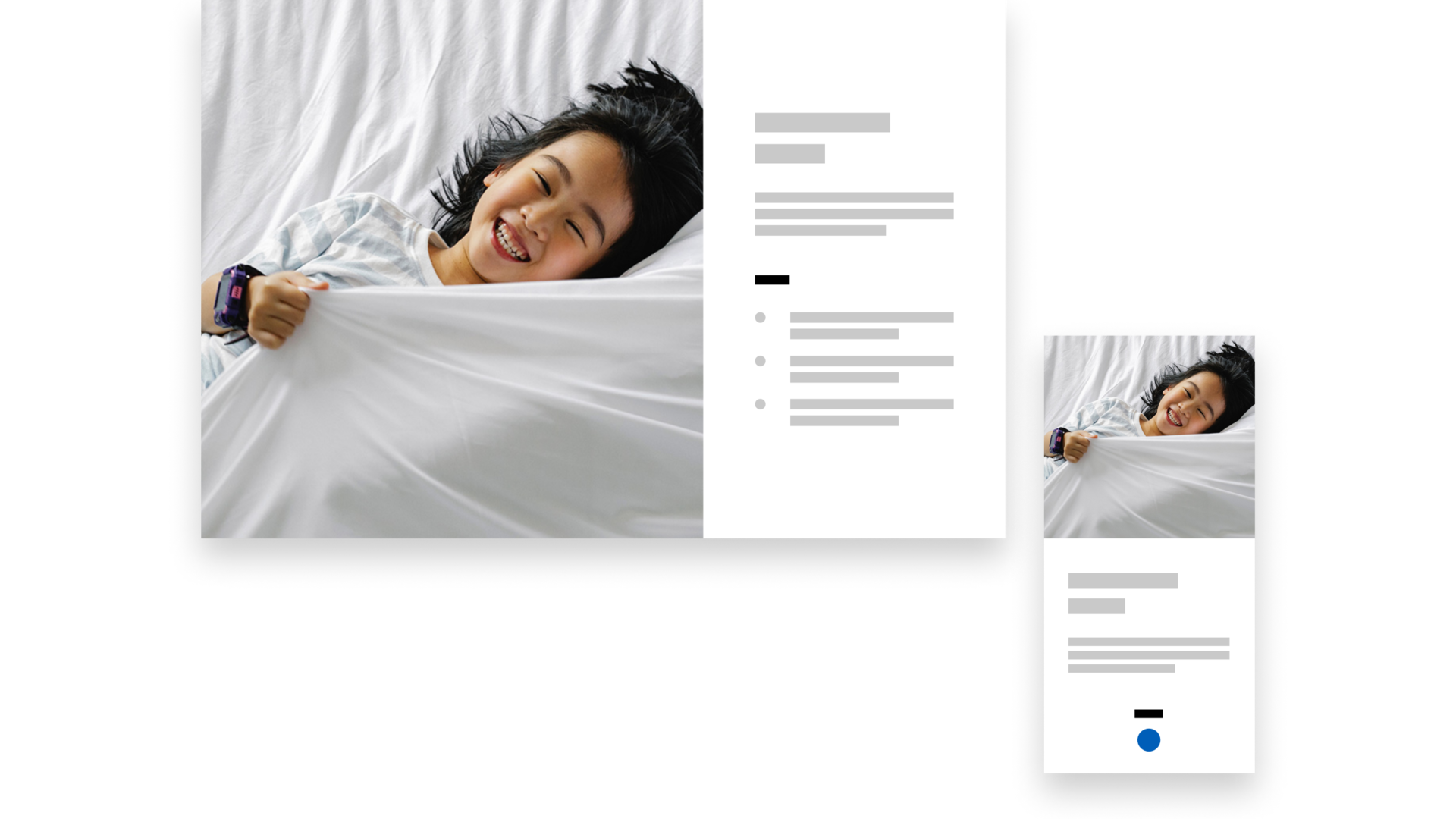
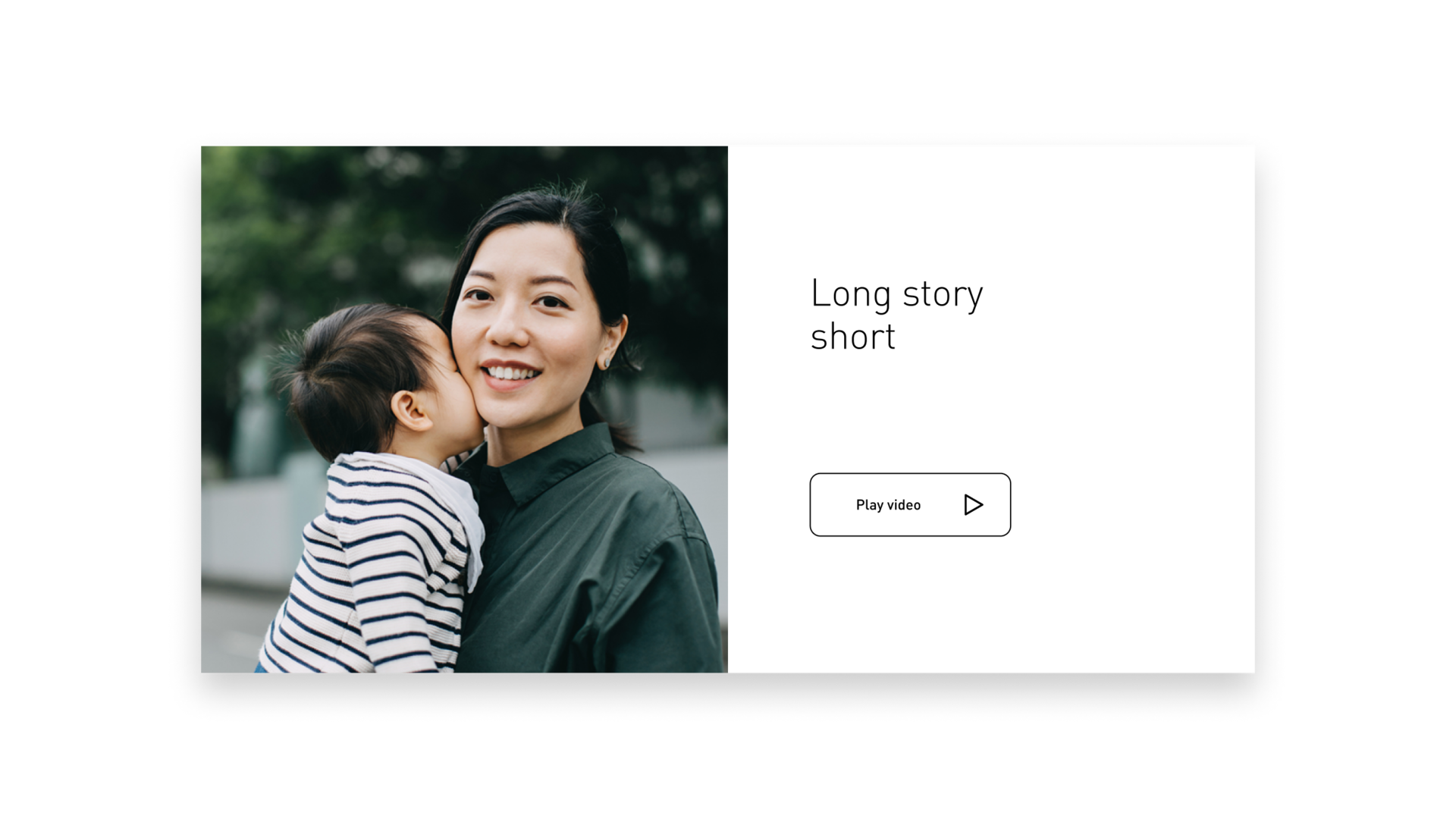
- We make our images as large as possible wherever possible.
- Our generous white space and layout patterns prevent cognitive overload.
- We create accessible alternate content for visual elements.
- We employ imagery and motion content as visual inspiration.
- We use progressive design and adapt to new device formats that require evolved design approaches.

- We do the thinking for our users to keep user decisions simple and to a minimum.
- We ensure users can operate easily in our digital environment because we consistently respect the laws of simplicity.
- We optimize navigational elements that use mouse, touch, and gesture.
- We reduce redundancy and lead the user to one clear call to action.
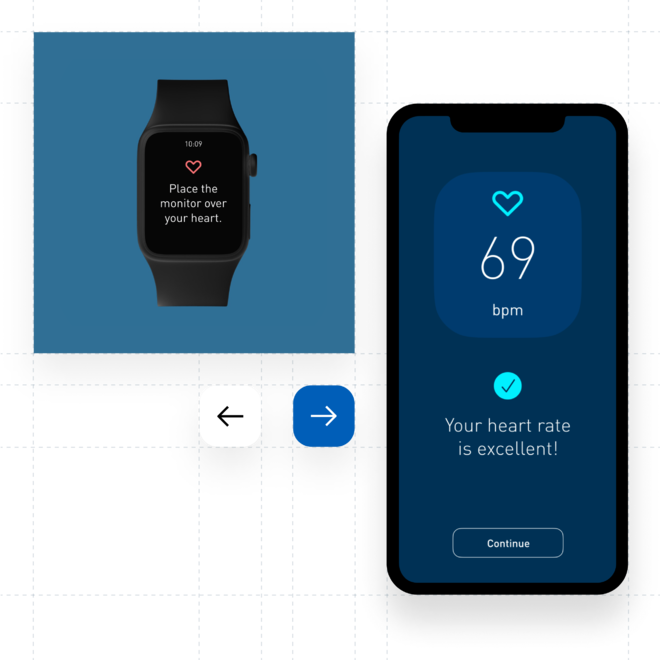
- We guide the user with motivating feedback on their secure journey to a positive ending.
- With balanced affirmative micro animations, we stimulate the joy of use.
- With positive functional completions, we encourage users to engage with our digital products.
- We adapt product interfaces to create OMRON Healthcare-specific digital patterns.

- We use less to achieve more.
- We create content that is easy to understand, meaningful, and unambiguous.
- We divide long texts into portions and support them graphically to make them easier to read.
- We share short and effective written content supported by graphics and motion.
- We give all content the space it needs to be effective.
- We hide secondary information if the screen is too small to maintain clarity.
- We provide easy-to-consume content and always try to give our users motivating responses and feedback.
- We ensure the user understands where they are within each process.
- We engage with content that delivers the optimal user experience.
- We try to create a multisensory experience, using video, audio, image, animation, etc.

Discover valuable resources on the Official Page, including brand assets, supporting materials, and how to secure approval for OMRON domains.
Accessibility in Focus: Our Commitment to Inclusive Web Design
Compliance
WCAG Standard ISO/IEC 40500 We strive to align with the ISO/IEC 40500 WCAG standards, recognizing that accessibility transcends a mere checklist—it's about the user experience. We aim for compliance but understand it may not always be fully achievable due to diverse use-cases and development practices. In such instances, we highlight non-compliance, offering you the flexibility to meet your specific accessibility goals.UX
Usable Accessibility By integrating accessibility standards with usability processes, we foster what we call 'Usable Accessibility'. This principle allows our web design to be not only accessible but also functionally usable by individuals with disabilities. We strive to address the user interface component of accessibility meticulously and integrate considerations for individuals with disabilities into our user experience design seamlessly.Design
Accessible Design The core of our system lies in 'Accessible Design'. We believe that understanding and implementing basic accessibility principles during the earliest stages of development helps to ensure a more inclusive outcome. Our approach to accessible design involves utilizing these principles to develop and evaluate early prototypes, paving the way for essential accessibility right from the developmental stages.For more details, visit our brand portal to access and download our Digital Brand Experience Principles guideline
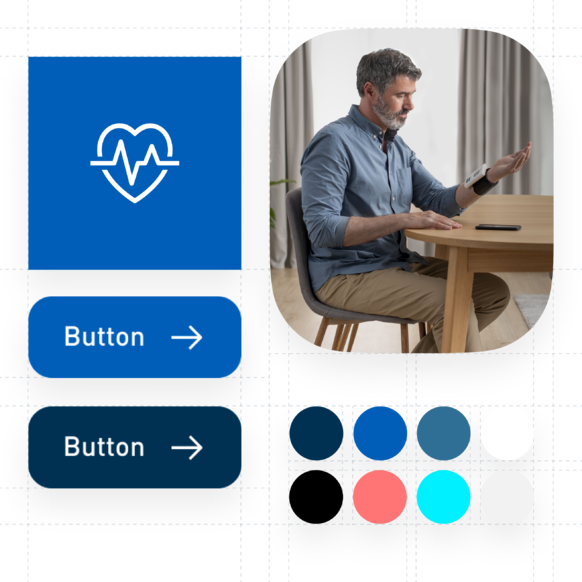
Your Design Elements

Explore our UI Kit for ready-to-use design assets. It's your repository for cohesive design elements like colors, buttons, typography, etc..., that bolster brand recognition.
Learn more