オムロン ヘルスケア ウェブサイトのデザインガイダンス
オムロン ヘルスケアウェブサイトの構築に必要な要素を網羅した包括的なガイドです。UXの観点からオムロン ヘルスケアブランドのデジタル領域の最適化を目指します。そのために準備されたアセットを活用することで、ウェブサイト制作の効率化と一貫したデジタル表現を可能にします。
ウェブデザインの最適化
ウェブデザインシステム(WDS)は、再利用可能なUIコンポーネントやページテンプレート、ガイダンスと実例を掲載したのツールボックスです。オムロン ヘルスケアのサイトを統一された外観にできるように設計されています。これは、一貫性あるデザインを作成するのに役立つものであり、オープンソースやツールのライブラリとなります。なぜWDSを推奨するのか
WDSは、再利用可能なコンポーネントと利用できるテンプレートをオムロン ヘルスケアと協業している、またはオムロン ヘルスケアで働くデザイナーに提供することで、その業務をサポートします。これにより、ウェブサイトのデザインの一貫性を高め、ミスを減らし、オムロン ヘルスケアのブランドに沿ったユーザー体験を顧客に提供することができます。

WDSは、開発者にあらかじめ構築されたアセットを提供し、高品質で一貫性のあるフロントエンドエクスペリエンスの作成を促進します。このシステムは、開発プロセスを合理化するだけでなく、同じベースコンポーネントを繰り返し構築する冗長性を排除することで効率化を図ります。

WDSは、オムロン ヘルスケアのブランドバリューに沿った一貫性のあるユーザー中心のインターフェイスをグローバルに提供します。これにより、場所やプラットフォームに関係なく、あらゆるデジタルタッチポイントで高品質なユーザーエクスペリエンスが保証されることになります。

WDSは、統一されたビジュアルや一貫性ある体験、アイデンティティを保証し、閲覧者に信頼感を与えます。一貫したブランドプレゼンスは認知度を高め、ウェブサイトを通じてユーザーとのより良い関係性を構築します。これにより、より深いつながりとエンゲージメントが育まれ、ブランドロイヤリティの向上とインパクトのあるユーザー体験につなげます。

主な3つの要素
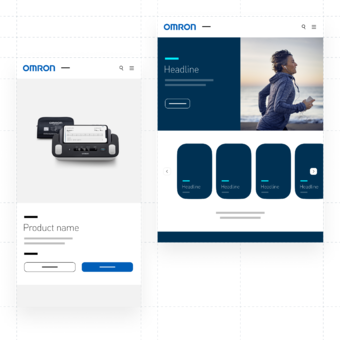
本サイトには、UIキットやページテンプレート、UXガイドの3つが準備されており、オムロン ヘルスケアのウェブサイトを効果的に構築できるようなガイダンスとなります。