ユーザーインターフェースのコレクション

ユーザーインターフェースのコレクション
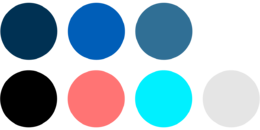
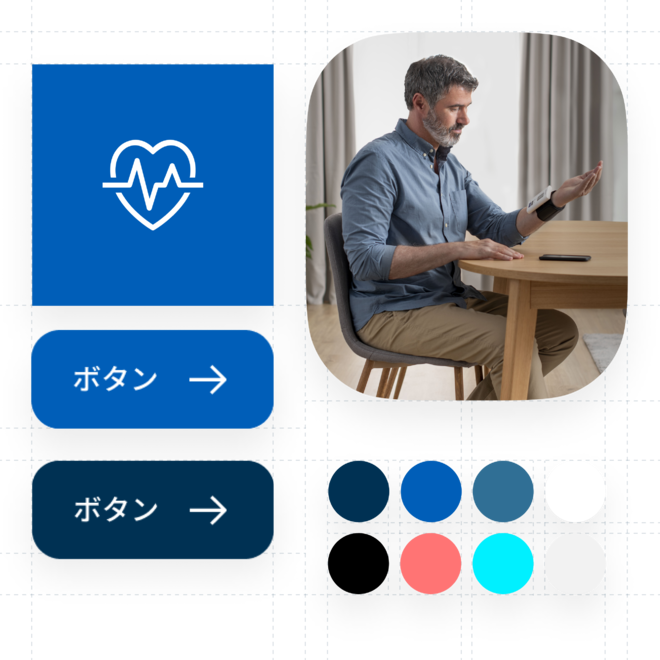
UIキットは、色やアイコン、タイポグラフィなどのスタイルやボタンやタグ、バッジなどの要素を含むユーザーインターフェイスのコレクションです。また、スライダーやチャートのような様々な要素も用意されています。これらの要素はすぐに使用でき、Figmaからダウンロードできるため、デザインプロセスを効率化することができます。

インタラクティブなアニメーション
アニメーションは、インターフェイスに付加価値を与え、ユーザー体験とブランド体験を向上させます。ユーザーを方向付け、魅力的で心地よいつながる瞬間を作り出し、操作する楽しみを引き出します。

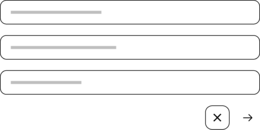
フォーム
ドロップダウンやチェックボックス、ラジオボタン、および入力フィールドのスタイルは、ブランド全体の視覚言語に合わせています。明確で簡潔なラベルと説明を用いて入力プロセスをガイドしています。

バッジと通知
バッジやアイキャッチャー、通知やフレーム、ツールチップ、ポップアップ要素は、重要な情報やメッセージを強調したり、ユーザーに注意を促したりするために使用される非対話型の読み取り専用ステータスインジケータ要素です。

ローディングインジケータ
ローディングインジケータやプログレスバー、スピナーは、控えめでありながら目立つように設計されており、ワークフローを中断することなく、プロセスが進行中であることを示す必要なフィードバックをユーザーに提供します。

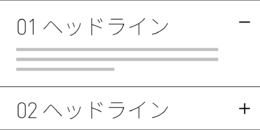
テキストベースのブロック
見出しや小見出し、本文、テキストボタンは、テキストコンテンツをわかりやすく魅力的に表示し強調するために不可欠な要素であり、理解度を高めるユーザー体験を構築します。

テキストと画像のブロック
ビジュアルとテキスト情報の組み合わせです。一貫性と視覚的な調和を保つために、ブロック内の画像サイズ、縦横比、位置、配置に関するガイダンスを確認することができます。

テーブルとリスト
テーブルとリストは、オブジェクトのフィルタリングや並べ替えに活用します。ユーザーが複雑な情報をより簡単に理解したり、ナビゲートしたりするのに役立ちます。

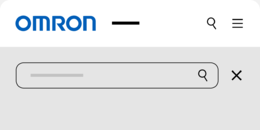
ヘッダーとフッター
ヘッダーとフッターは、メニューや検索バー、ロゴを備えたナビゲーション要素であり、ユーザーが素早く簡単に必要な情報を見つけられるようにしています。また、ウェブサイトのページ間で一貫性を維持します。

日付と時間
日付ピッカーは、ユーザーが日付や日付範囲を選択できるインタラクティブな要素で、日、月、年を選択するためのコントロールを備えたカレンダーのようなインターフェイスで構成されています。
ブランドに関しては、ブランドガイドラインから確認できます。
デザインのインスピレーション
ページテンプレートは、ウェブサイトの可能性を引き出します。デザイン済みのテンプレートを選択したり、デザインのインスピレーションを引き出すことができます。
詳細はこちら